“Có công mài sắt có ngày nên kim”, học Bootstrap Grid cũng vậy, chỉ cần bạn kiên trì và có phương pháp phù hợp, việc chinh phục nó sẽ không còn là điều quá khó. Hãy cùng tôi khám phá cách học Bootstrap Grid hiệu quả, dễ hiểu và ứng dụng linh hoạt trong các dự án của bạn!
Giới thiệu về Bootstrap Grid
Bootstrap Grid là hệ thống lưới giúp bạn tạo bố cục cho website một cách dễ dàng và chuyên nghiệp. Nó chia màn hình thành các cột và hàng, cho phép bạn sắp xếp các phần tử nội dung theo ý muốn. Bootstrap Grid hoạt động dựa trên nguyên tắc “mobile first”, nghĩa là ưu tiên bố cục cho thiết bị di động trước, sau đó mới điều chỉnh cho các màn hình lớn hơn. Điều này giúp đảm bảo website của bạn hiển thị đẹp và phù hợp trên mọi thiết bị.
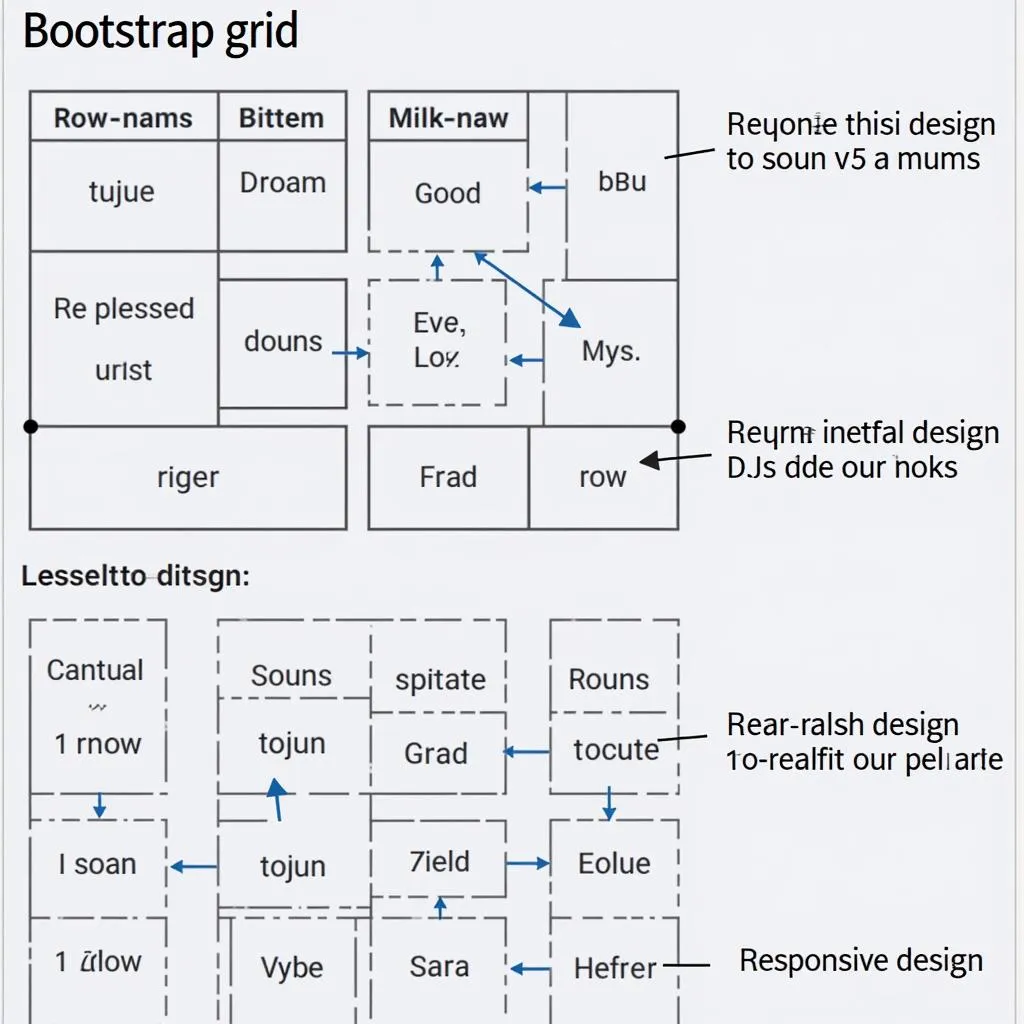
 Tổng quan về Bootstrap Grid
Tổng quan về Bootstrap Grid
Cách học Bootstrap Grid hiệu quả
1. Nắm vững cơ bản
Trước khi bắt đầu “lên level”, bạn cần nắm vững những kiến thức cơ bản về Bootstrap Grid. Hãy dành thời gian để tìm hiểu:
- Hệ thống lưới: Bao gồm các cột, hàng, và cách sử dụng chúng để tạo bố cục.
- Responsive design: Cách điều chỉnh bố cục cho các thiết bị khác nhau.
- Class: Các class phổ biến trong Bootstrap Grid, ví dụ như
.container,.row,.col-md-12, v.v.
Bạn có thể tìm hiểu những kiến thức cơ bản này thông qua các tài liệu chính thức của Bootstrap hoặc các bài hướng dẫn trực tuyến.
2. Thực hành với các ví dụ
“Học đi đôi với hành”, bạn cần thực hành để củng cố kiến thức và nâng cao kỹ năng. Hãy bắt đầu với các ví dụ đơn giản, sau đó dần dần nâng cao độ phức tạp.
 Ví dụ về Bootstrap Grid
Ví dụ về Bootstrap Grid
3. Tham gia cộng đồng
Tham gia vào các cộng đồng học tập về Bootstrap sẽ giúp bạn tiếp cận nhiều nguồn thông tin bổ ích và giải đáp các thắc mắc của mình. Bạn có thể tham gia các diễn đàn, nhóm Facebook, hoặc các kênh chat trực tuyến.
4. Sử dụng các công cụ hỗ trợ
Có nhiều công cụ hỗ trợ việc học Bootstrap Grid, giúp bạn dễ dàng tạo bố cục và thử nghiệm các layout khác nhau. Một số công cụ phổ biến:
- Bootstrap Studio: Một phần mềm hỗ trợ thiết kế web bằng Bootstrap.
- Gridster: Một plugin jQuery giúp bạn tạo bố cục lưới một cách dễ dàng.
Câu hỏi thường gặp
Làm thế nào để tạo bố cục 2 cột trong Bootstrap Grid?
Bạn có thể tạo bố cục 2 cột bằng cách sử dụng class .col-md-6 cho mỗi cột. Ví dụ:
<div class="row">
<div class="col-md-6">Cột 1</div>
<div class="col-md-6">Cột 2</div>
</div>Bootstrap Grid có phù hợp cho các dự án lớn không?
Chắc chắn rồi! Bootstrap Grid được thiết kế để phù hợp với các dự án lớn và phức tạp. Nó cung cấp nhiều tùy chọn để bạn tạo bố cục linh hoạt và đáp ứng mọi yêu cầu của dự án.
Có thể sử dụng Bootstrap Grid cho các website thương mại điện tử không?
Hoàn toàn có thể! Bootstrap Grid là công cụ hữu ích để tạo bố cục cho các website thương mại điện tử. Nó giúp bạn sắp xếp các sản phẩm, danh mục, và các phần tử khác một cách chuyên nghiệp và thu hút khách hàng.
Kêu gọi hành động
Hãy bắt đầu hành trình chinh phục Bootstrap Grid ngay hôm nay!
Bạn có thể liên hệ với chúng tôi qua số điện thoại 0372888889 hoặc đến địa chỉ 335 Nguyễn Trãi, Thanh Xuân, Hà Nội. Chúng tôi có đội ngũ chuyên gia sẵn sàng hỗ trợ bạn mọi lúc mọi nơi.
Hãy nhớ rằng: “Nỗ lực không bao giờ là vô ích”.
Hãy theo dõi website HỌC LÀM để cập nhật thêm các bài viết hữu ích về Bootstrap Grid và nhiều kiến thức bổ ích khác. Chúc bạn học tập hiệu quả và thành công trong hành trình phát triển kỹ năng của mình!